
Show and Hide Div on Button Click Using jQuery in Asp.Net | How to Use jQuery Toggle Function on Click In Asp.net « Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView

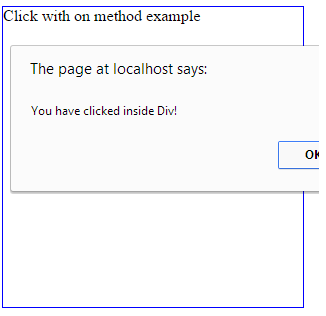
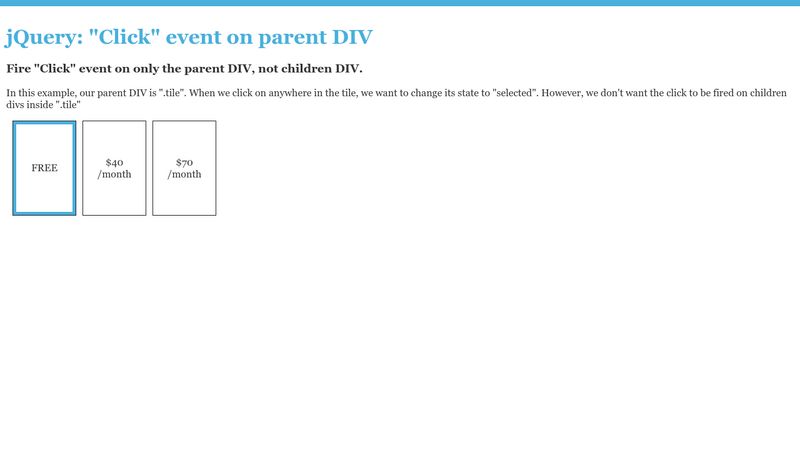
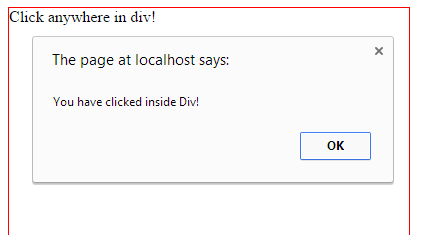
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click

















-min.png)