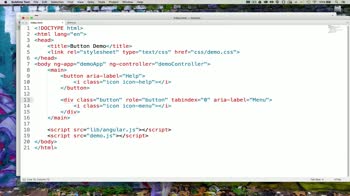
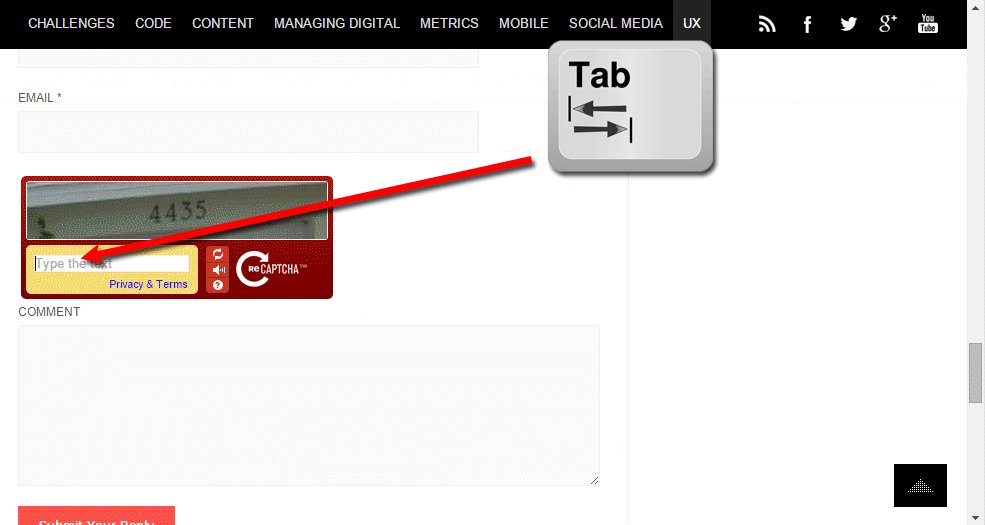
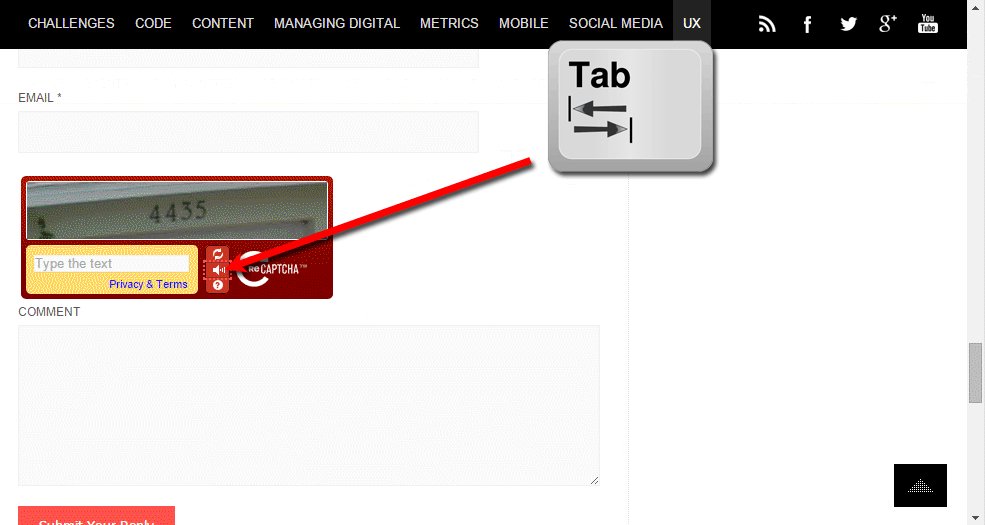
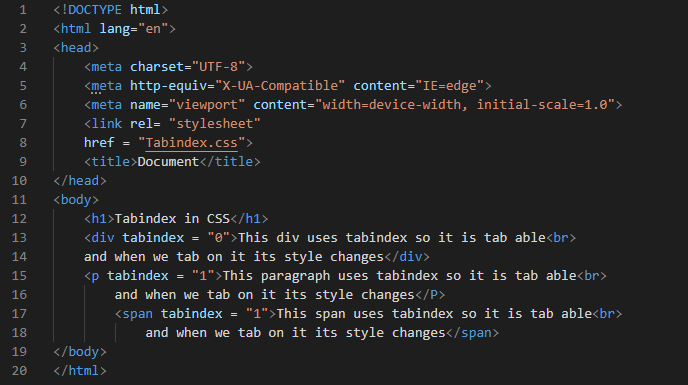
Pratham on Twitter: "6️⃣ Tabindex The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating). For example, the element with tabindex="1" will be focused

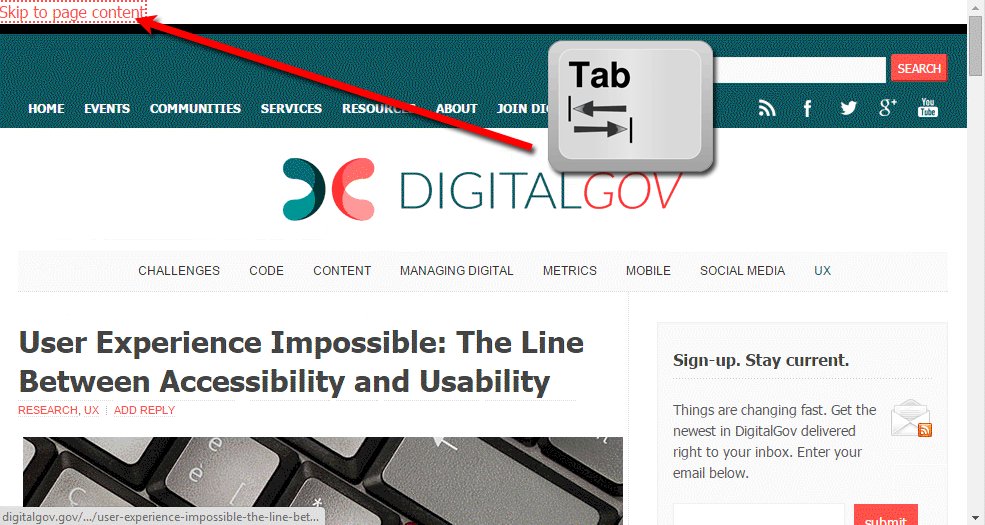
Haz on Twitter: "Roving tabindex consists of setting tabindex="-1" on all interactive elements within the composite widget so they remain focusable, but not tabbable. Usually, the first item will get tabindex="0" so

Tabs: tabindex not updated in DOM on state.setSelectedKey() · Issue #2807 · adobe/react-spectrum · GitHub

html - Unable to insert the role or Update the tab index dynamically for mydatepicker - Stack Overflow

Checkbox - passed tabIndex property is not being added to <input> element · Issue #13722 · microsoft/fluentui · GitHub