Best way to have right scroll bar only control specific div | AnandTech Forums: Technology, Hardware, Software, and Deals

html - Make a position fixed div scroll with other contents when scroll hit certain point of page - Stack Overflow

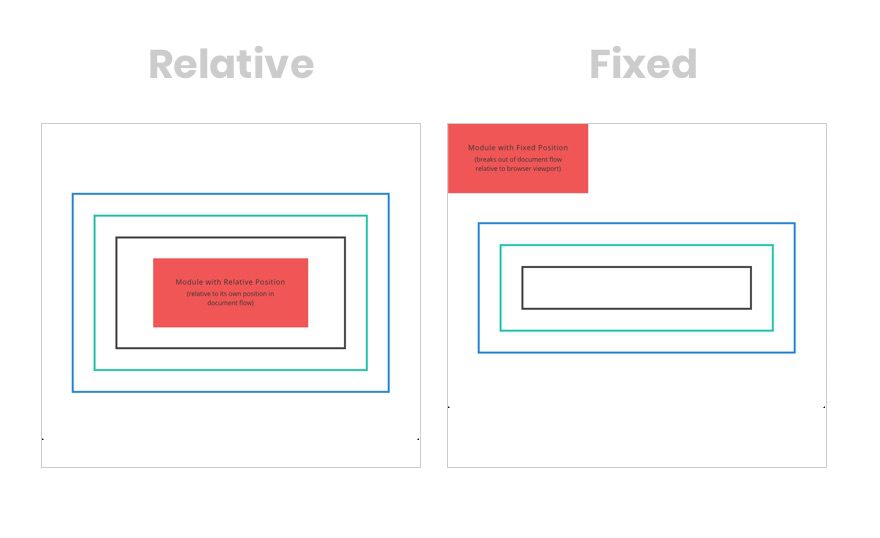
CSS position properties (relative, absolute, fixed, position sticky, and floats) — Webflow tutorial - YouTube